How can I use a Rank Function for calculating Top 5 in overall? - Question & Answer - Amazon QuickSight Community

openoffice calc - Can I use two cells in the same column as a Y axis in Libre/Open Office? - Super User

libreoffice - Calc formulas show up in English, how can I use them in my native language? - Ask Ubuntu

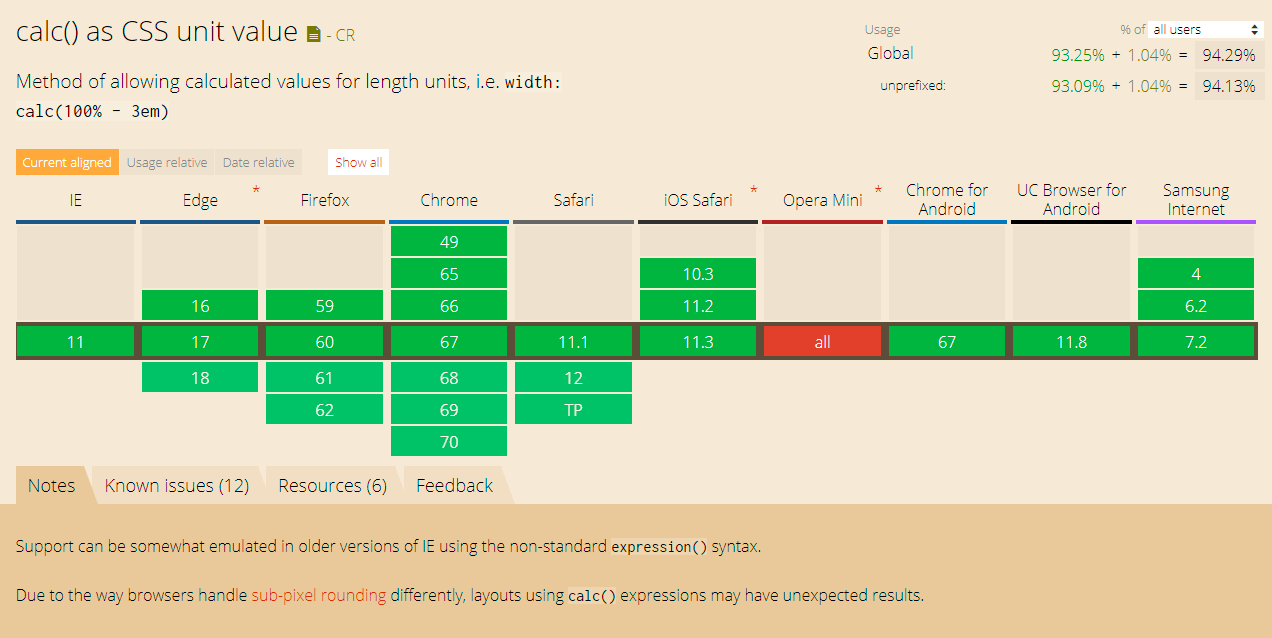
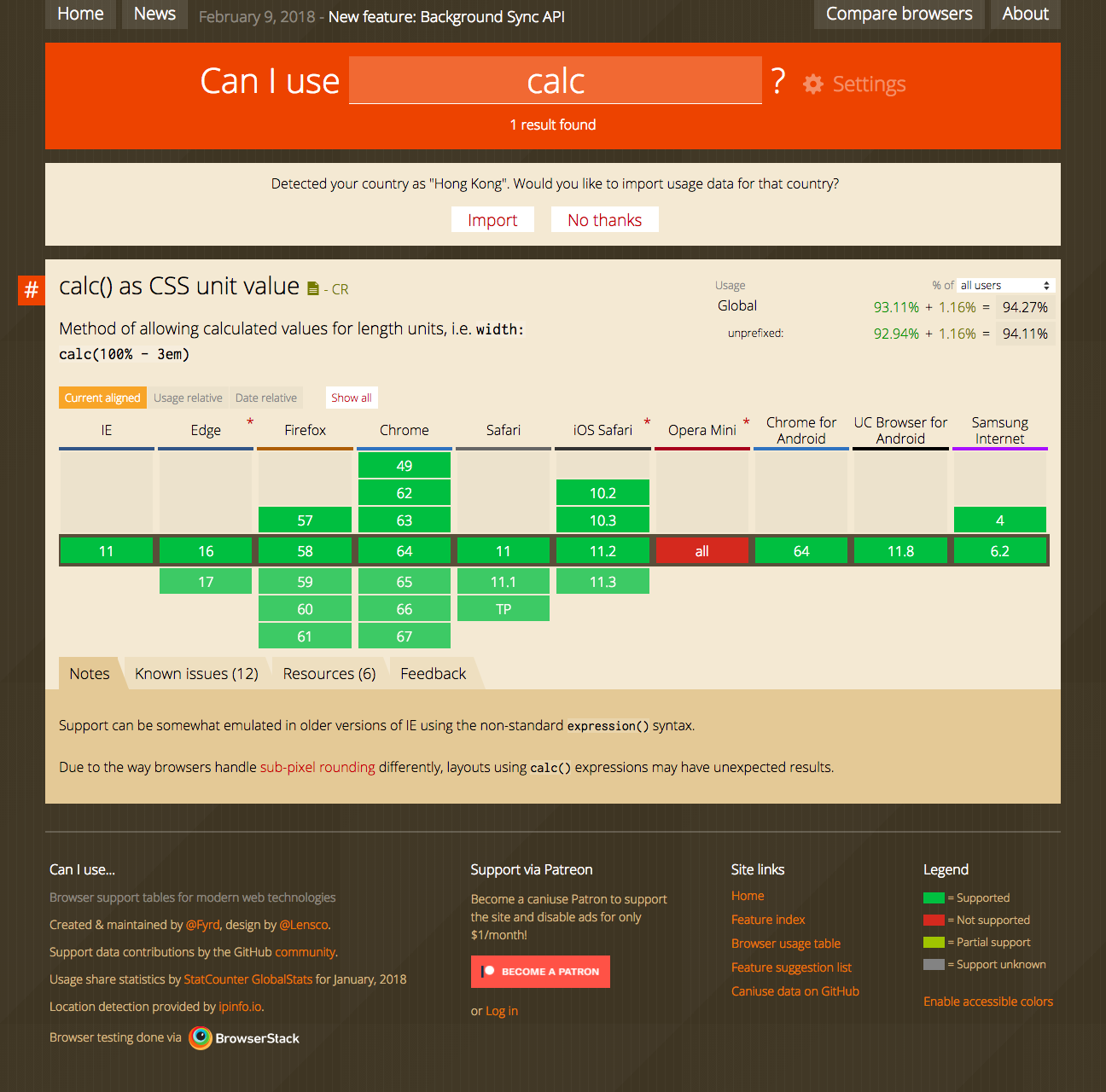
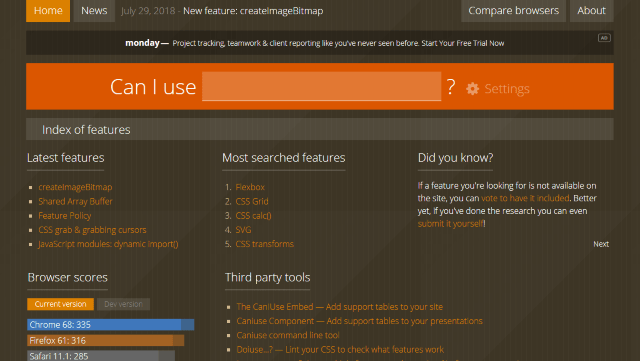
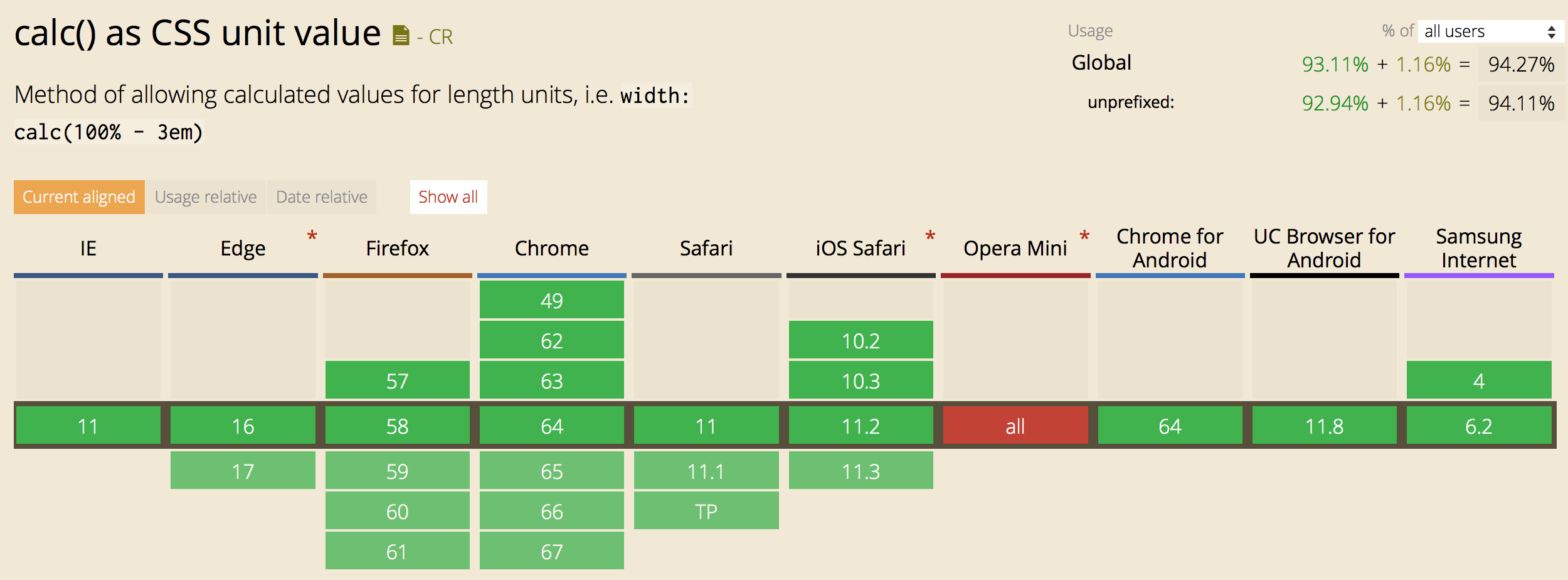
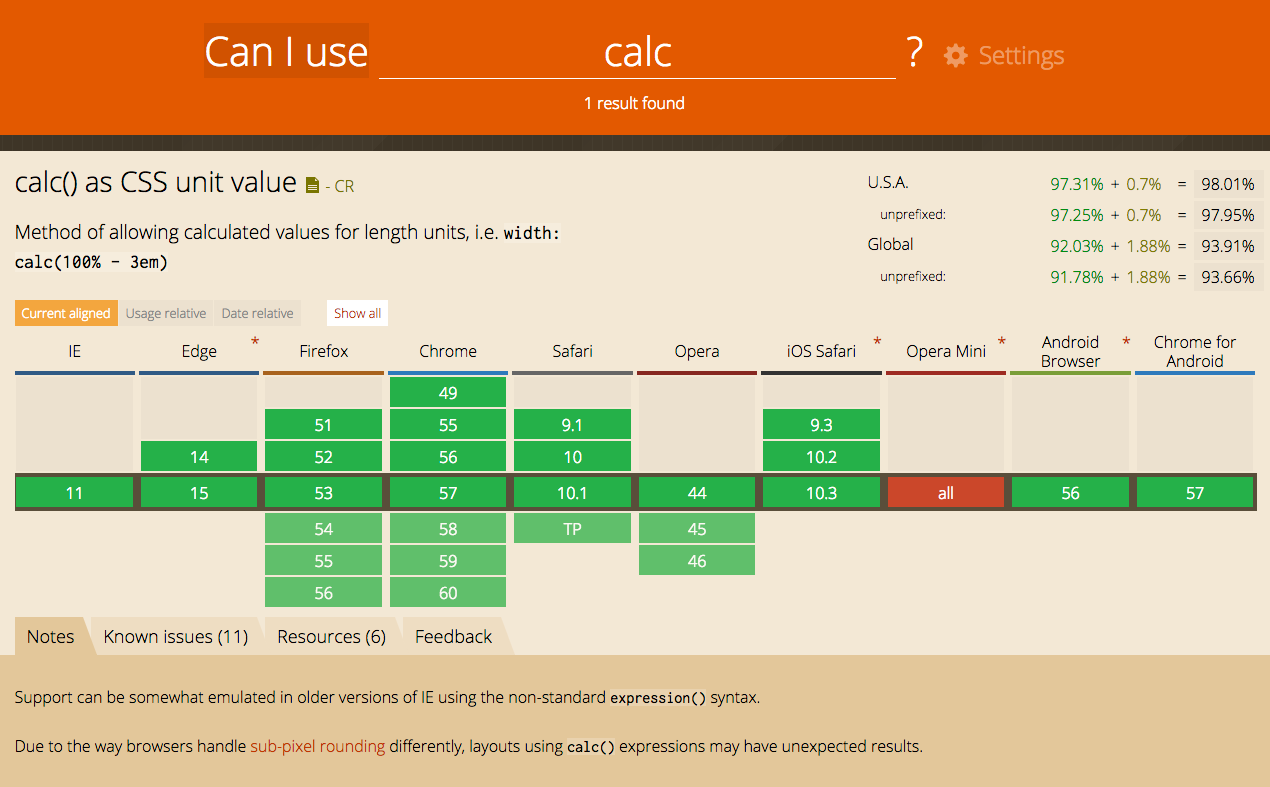
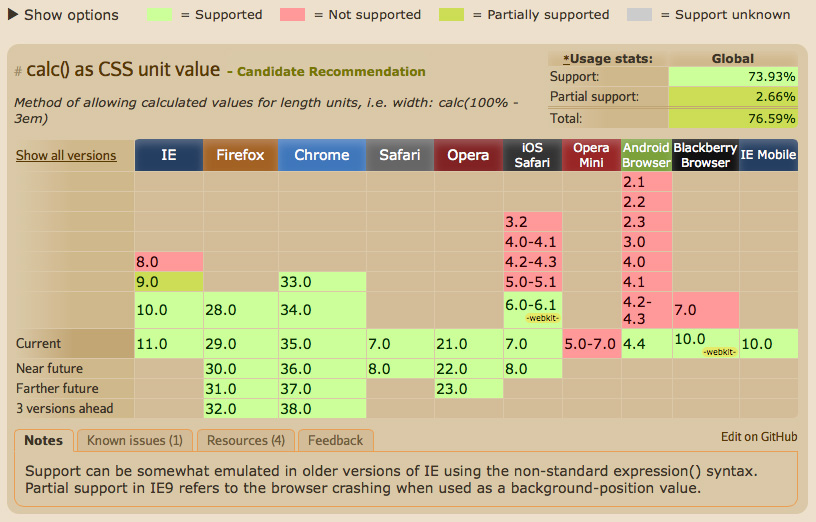
Caniuse: Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers. - caniuse.com | Html5, Browser, Supportive